In this tutorial, we will be modeling the badminton racket. We will model its frame using a Reference image and then we will make its string bed. Blender version 2.91 is used.

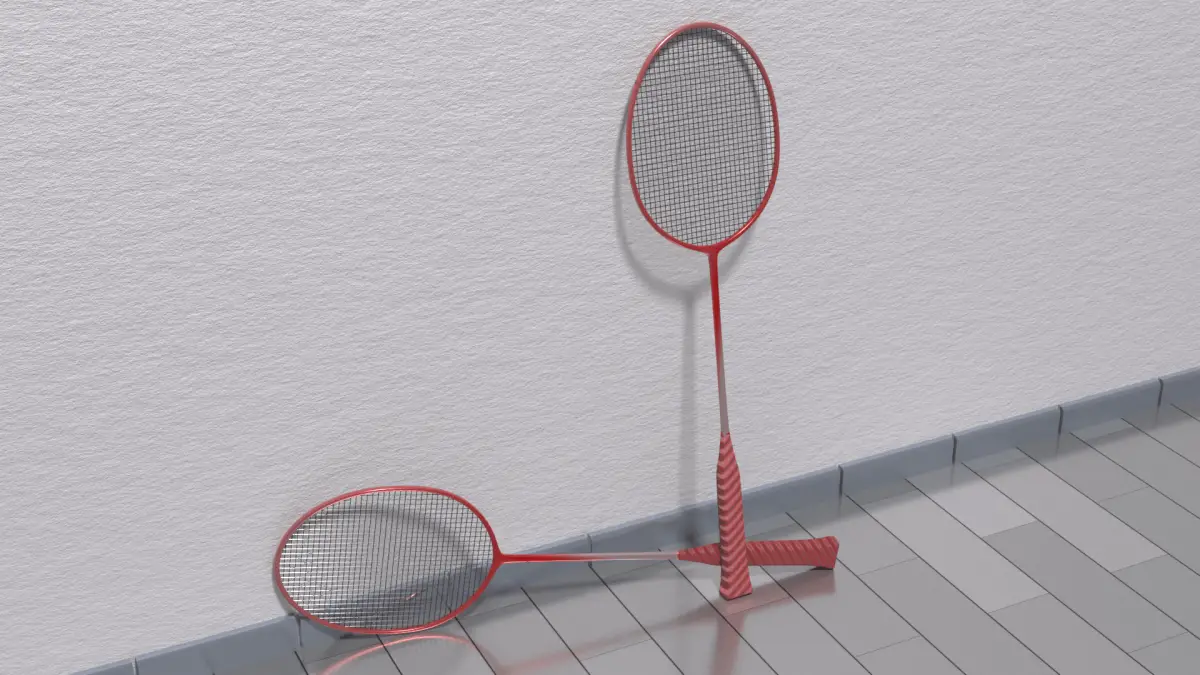
We will be using the following reference image.

This image can be downloaded from here.
Modeling the Frame
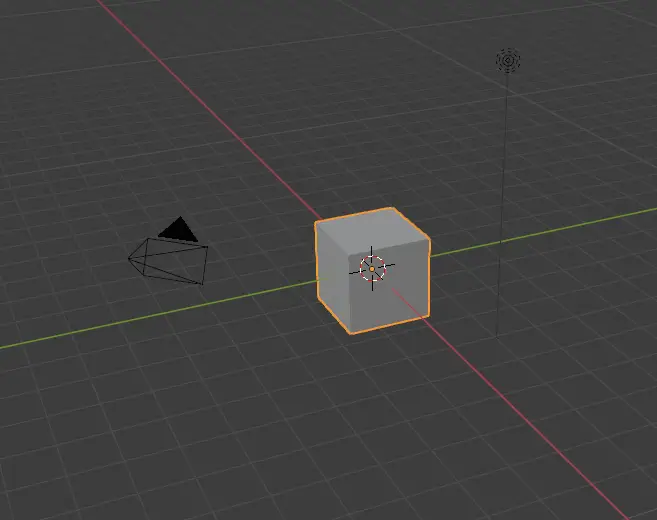
Open Blender with the default scene.

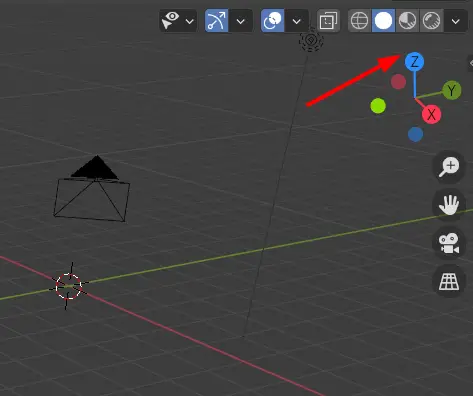
Delete the cube by pressing the Delete key and go to top view by clicking Z axis on the Coordinate Gizmo.

To model the badminton racket, we are going to use a reference image in the background, it will help speed up our work.
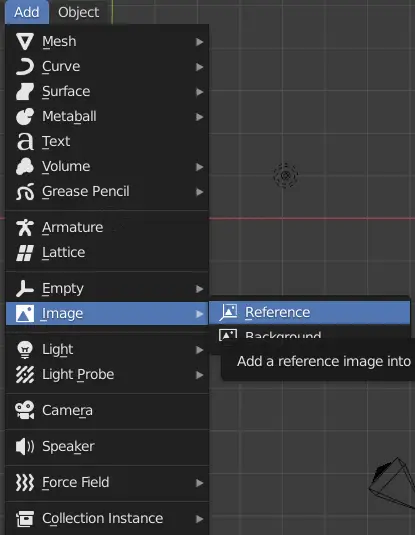
While in the top view, click Add > Image > Reference to add a reference image.

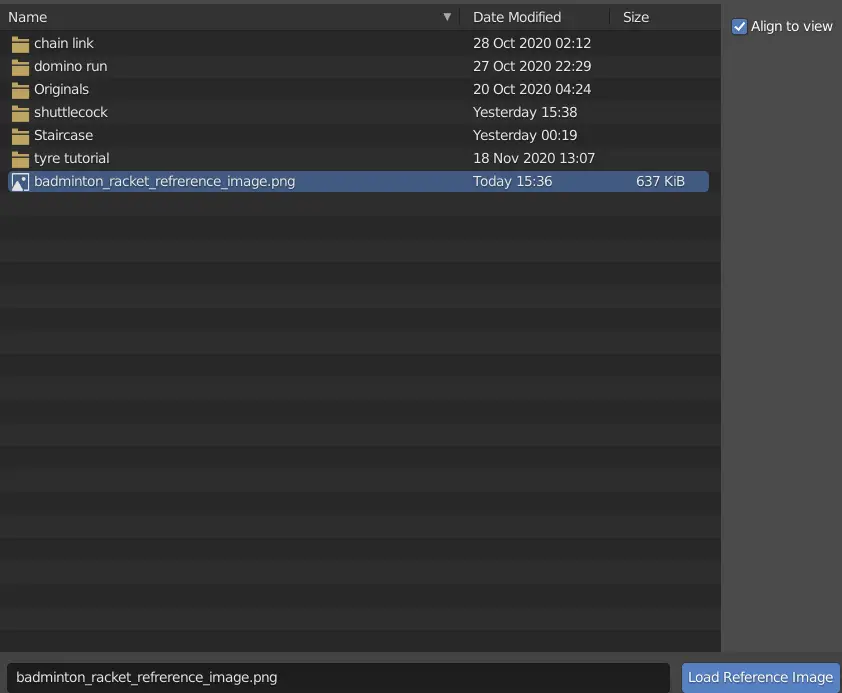
Load the reference image.

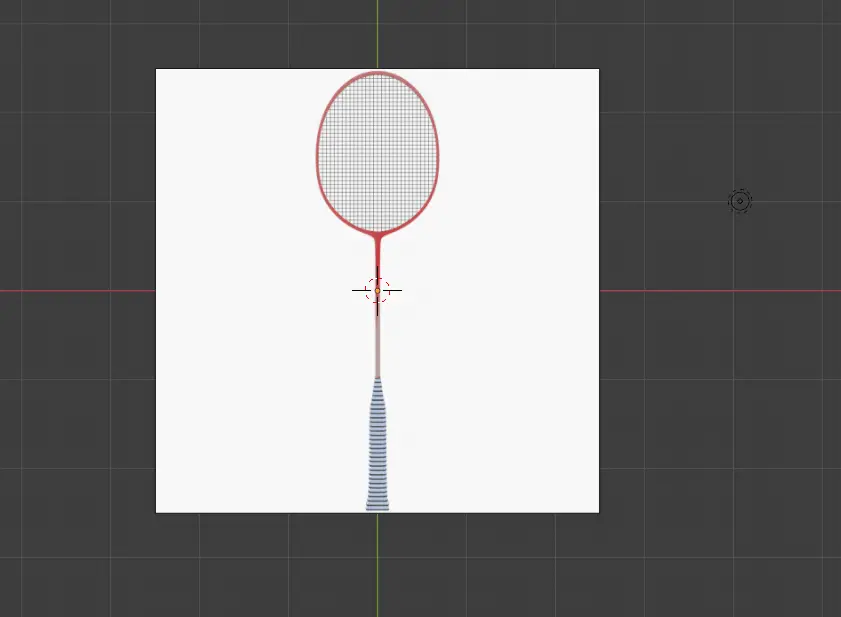
The loaded reference image will look similar to this.

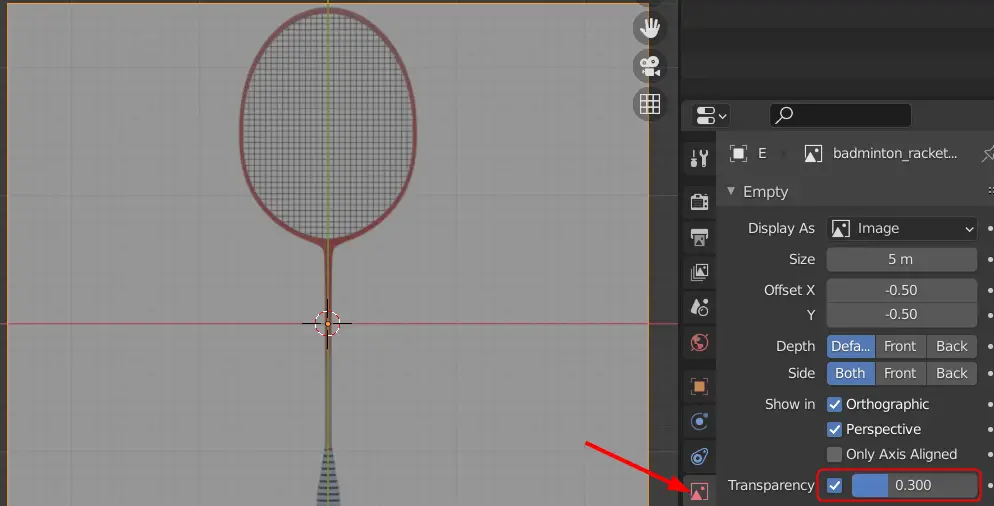
We need to decrease the transparency of the image, so that we can properly see our mesh.
To do that, go to Object Data properties, enable Transparency and set the value which is suitable for you, in this case 0.3.

First of all, we are going to model the head of the frame. The head of the frame looks like an oval. We will model it using a circle.
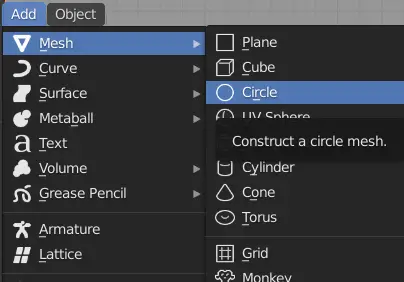
Click Add > Mesh > Circle, to add a circle to the scene.

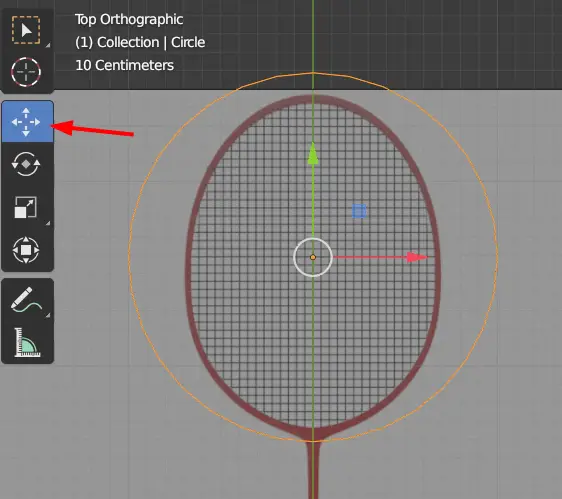
Move the circle to closer to the head in the reference image with the help of the Move tool from the left toolbar.

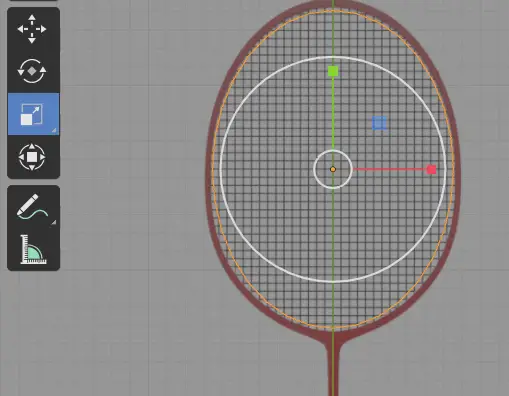
Use the Scale tool to resize the circle till it closely resembles the reference image.

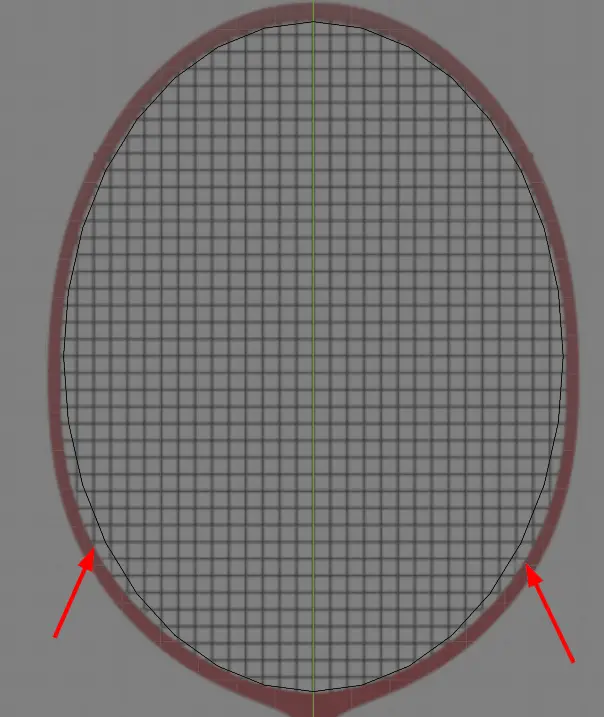
We see that there are some areas, which are not quite perfect.

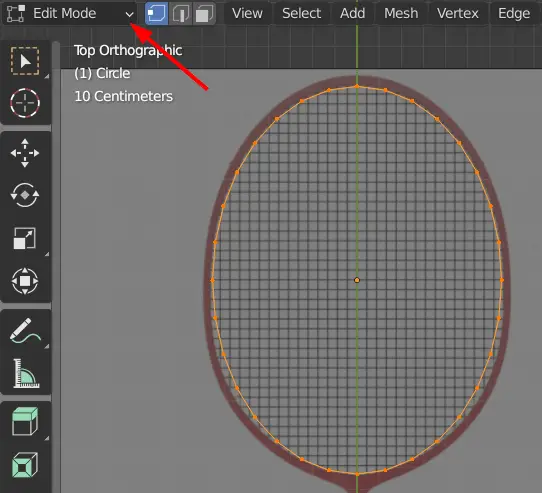
To fix this, go to Edit mode by pressing Tab key or click on the top left menu.

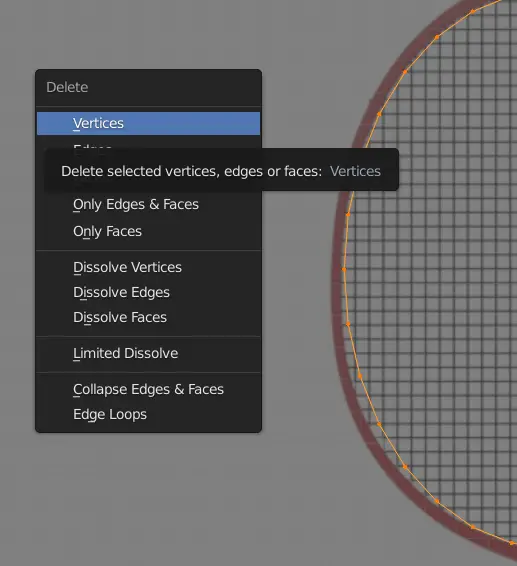
Select the half of the vertices, and delete them by pressing Delete key and then clicking Vertices in the Delete menu.

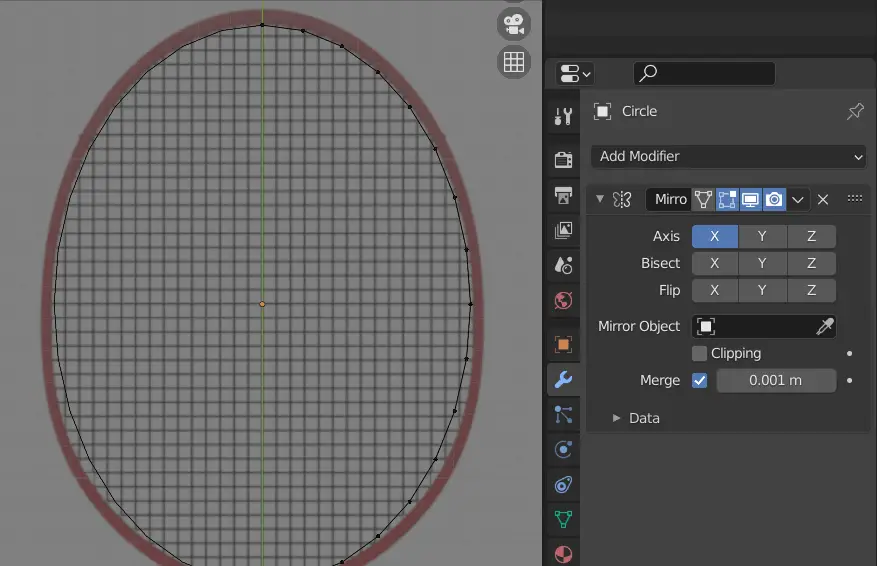
Now we will mirror one side on the other.
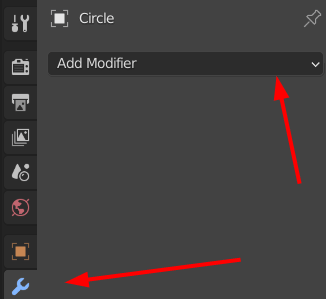
Go to Modifier properties and click Add Modifier.

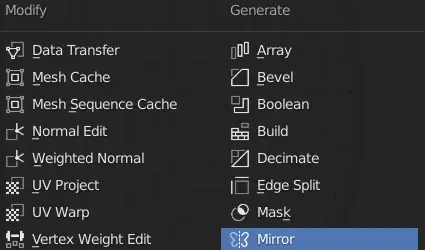
Add Mirror modifier.

We see that mesh has been mirrored on the opposite side, if not change the Axis.