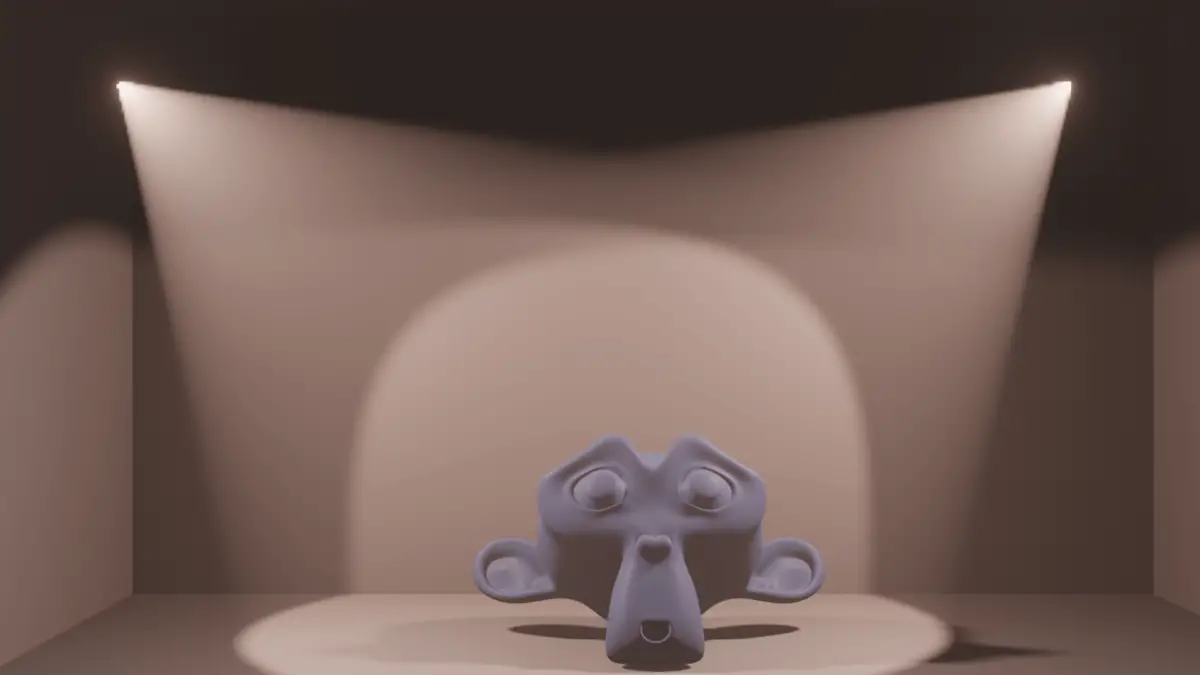
In this tutorial, volumetric lighting will be demonstrated. We will use the World properties for Volumes. This is a simple tutorial on how to use Volumetric nodes in Eevee. Blender version 2.91 is used.

Volumetric lighting is a method in which we can see the beams of lighting through the environment.
Open the blender with default scene.

Delete the cube and the light.
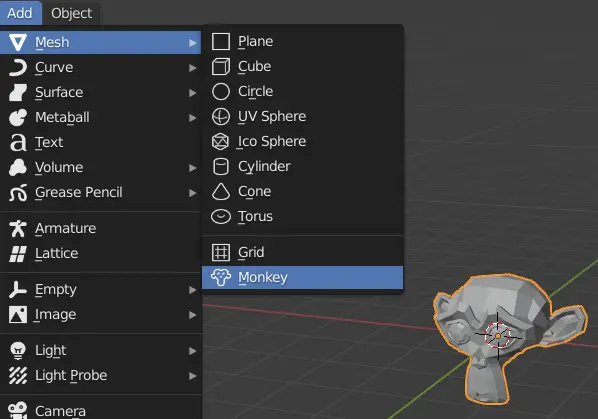
Add a Monkey by clicking Add > Mesh > Monkey.

Smoothing the surface
The Monkey is not smooth. So, we will use Subdivision Surface modifier to make it smooth.
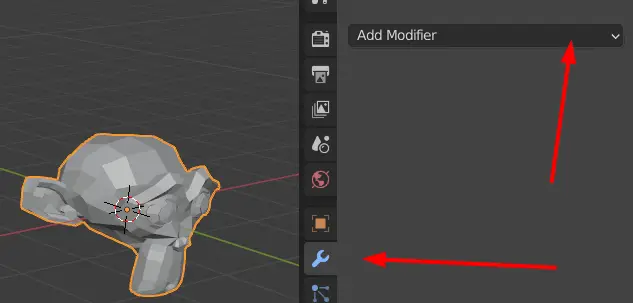
Select the monkey, go to Modifier properties and click Add Modifier.

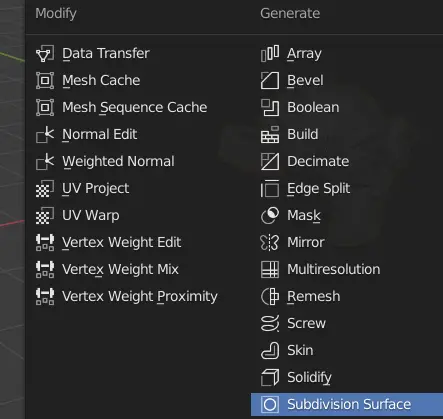
Click Subdivision Surface modifier.

Subdivision surface will now have been added. We need to make it more smooth.
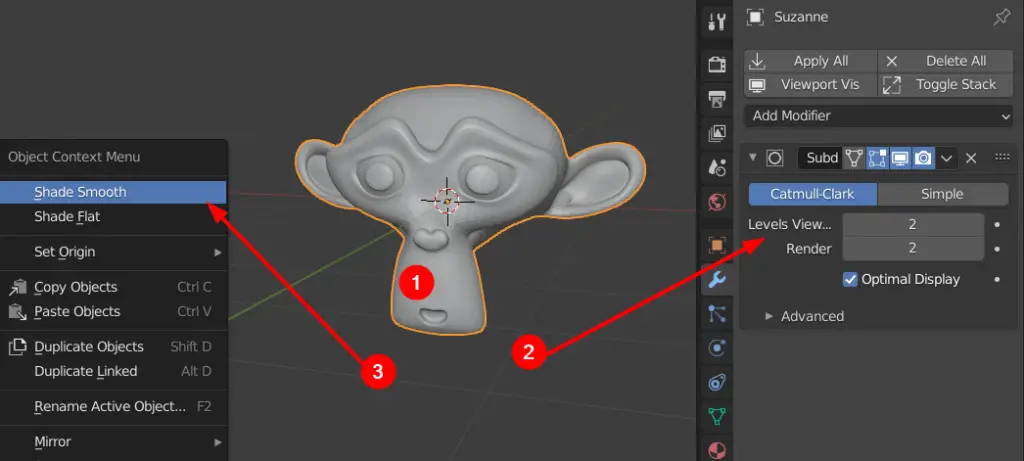
Select the Monkey, change the Level Viewport to 2, press Right Mouse Button and click Shade Smooth on the Object Context Menu.

The monkey will have a smooth surface now. We need to add some lights to the scene.
Adding Spotlights
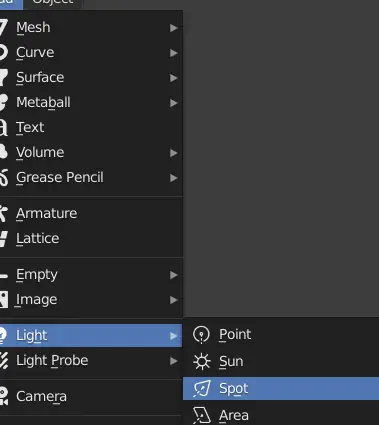
Click Add > Light > Spot. A spot light illuminates the specified part of the space.

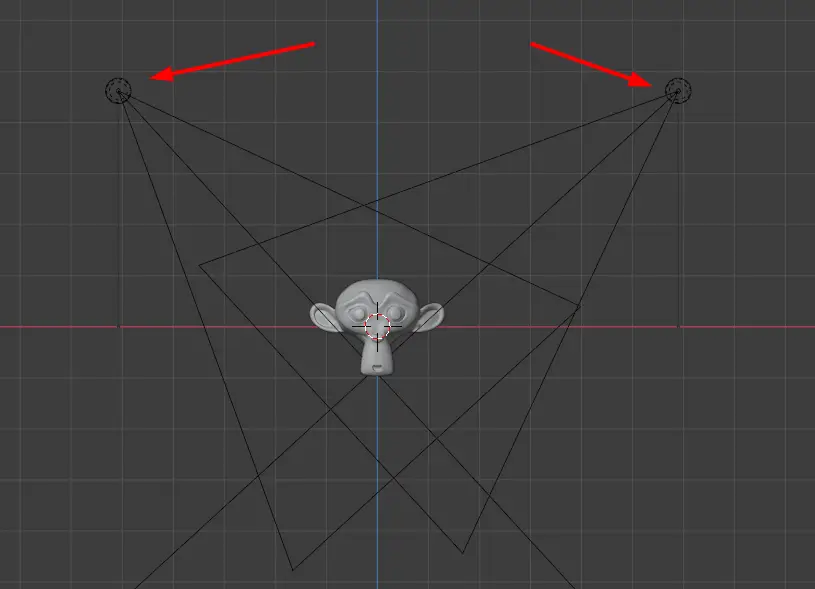
Make sure to add at least two lights on both sides of the Monkey.

The lights should be adjusted in such a way that they illuminate Monkey’s face properly.
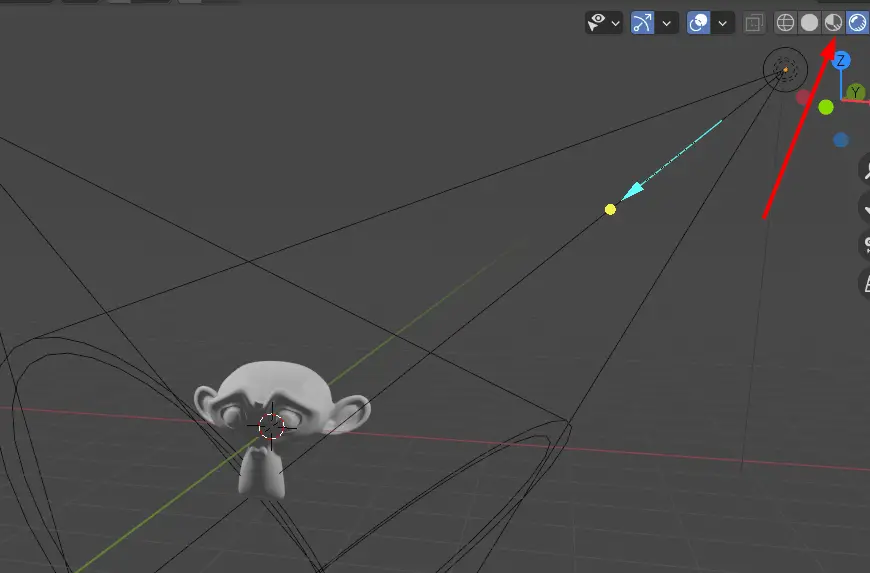
Now click on the Rendered View option on the top right.

You can even adjust the power of the light from Object Data properties.